本文由 Diagrams app 赞助,关于我个人的感受附在后文。
后疫情时代,线上办公逐渐成为一种趋势。优秀的工具软件对提高工作效率有着不可替代的作用。对于市面上琳琅满目的流程图绘制工具来说,今天推荐一款后起之秀——Diagrams。 Diagrams Mac 版是一款图表编辑器。它的设计简洁,界面交互清晰明快,十分适用于同时追求简洁以及工作效率的同学。
Diagrams 的设计非常贴合苹果原生体验,交互效果简洁且高效。适用范围广泛。
界面
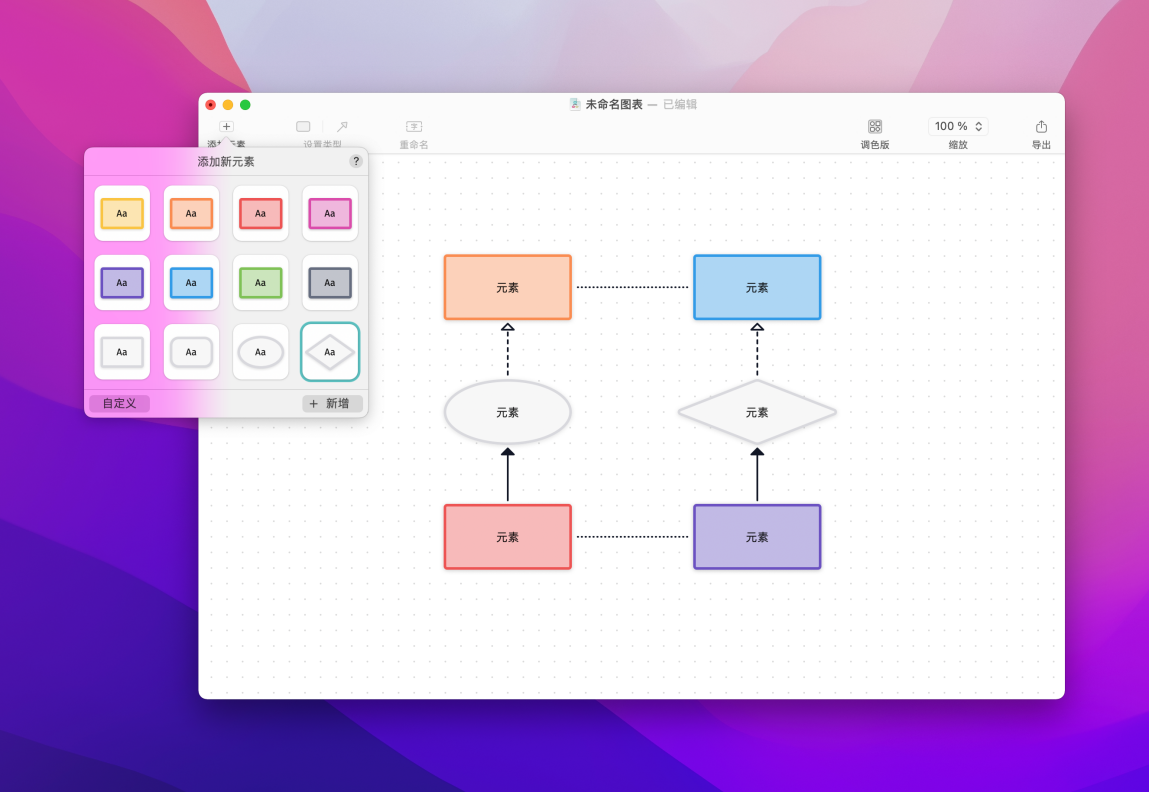
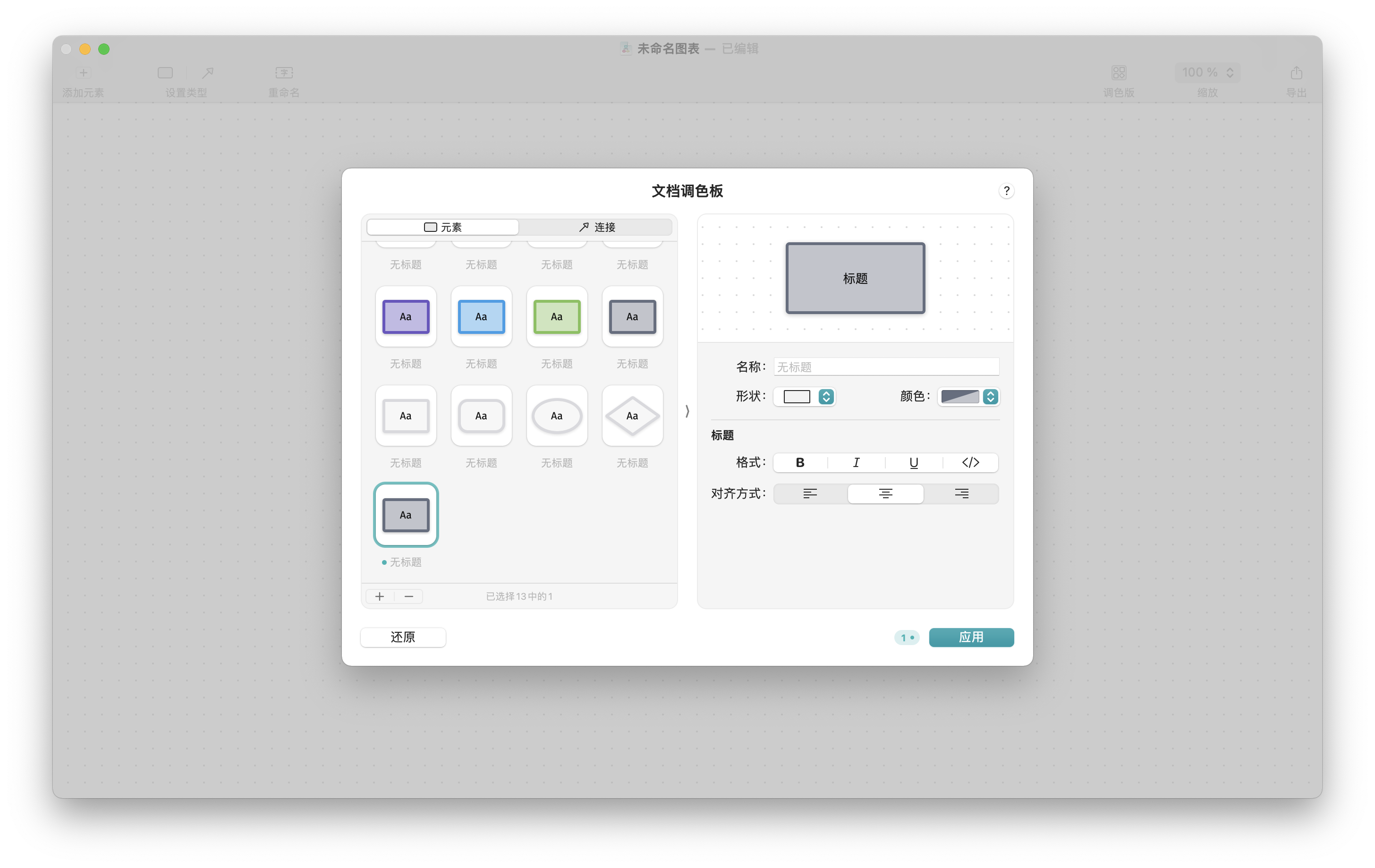
Diagrams的界面设计十分简洁,重点突出最核心的流程设计功能。
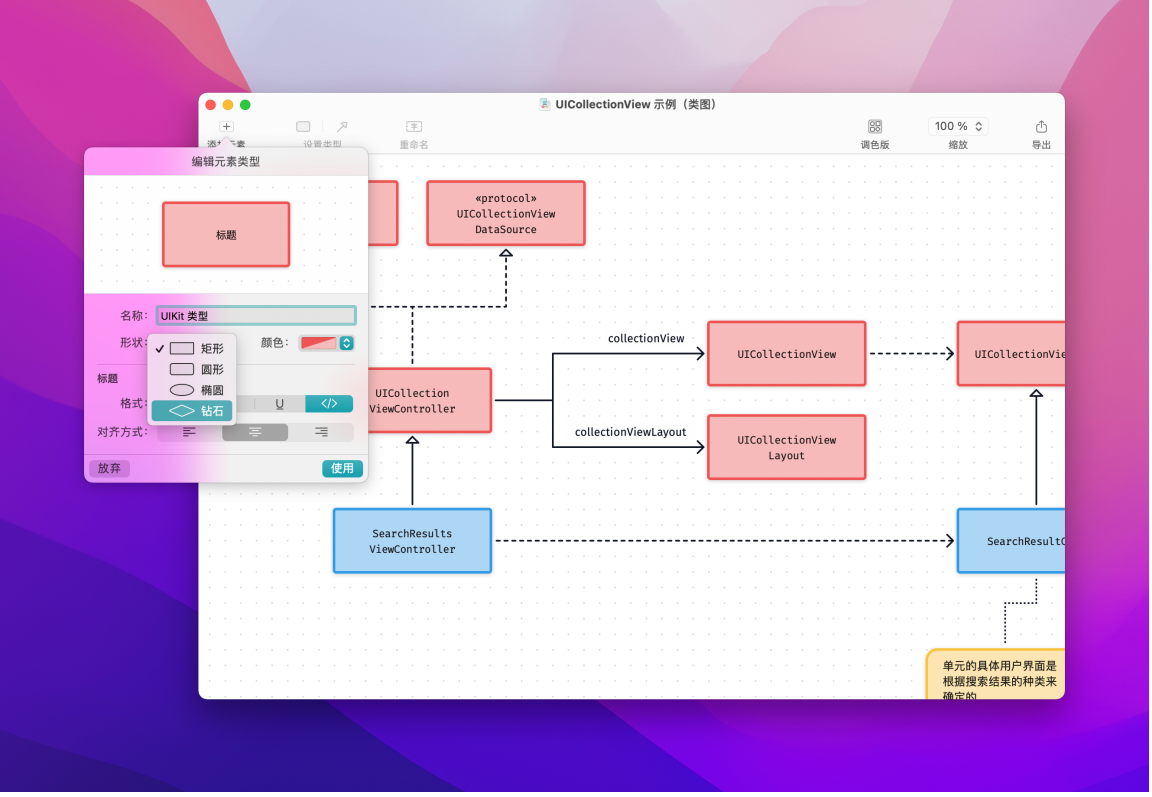
❖ 图表绘制——直接操作图表对象,还可以对元素进行自定义、新增图形,调色等。



❖ 元素关系——不同于一般矢量图形工具,Diargrams 是针对由元素和关系组成的结构化图进行优化。用户可利用核心模块自定义连接关系。
❖ 文件导出——制作完成支持PDF与图片格式一键导出。

实用场景
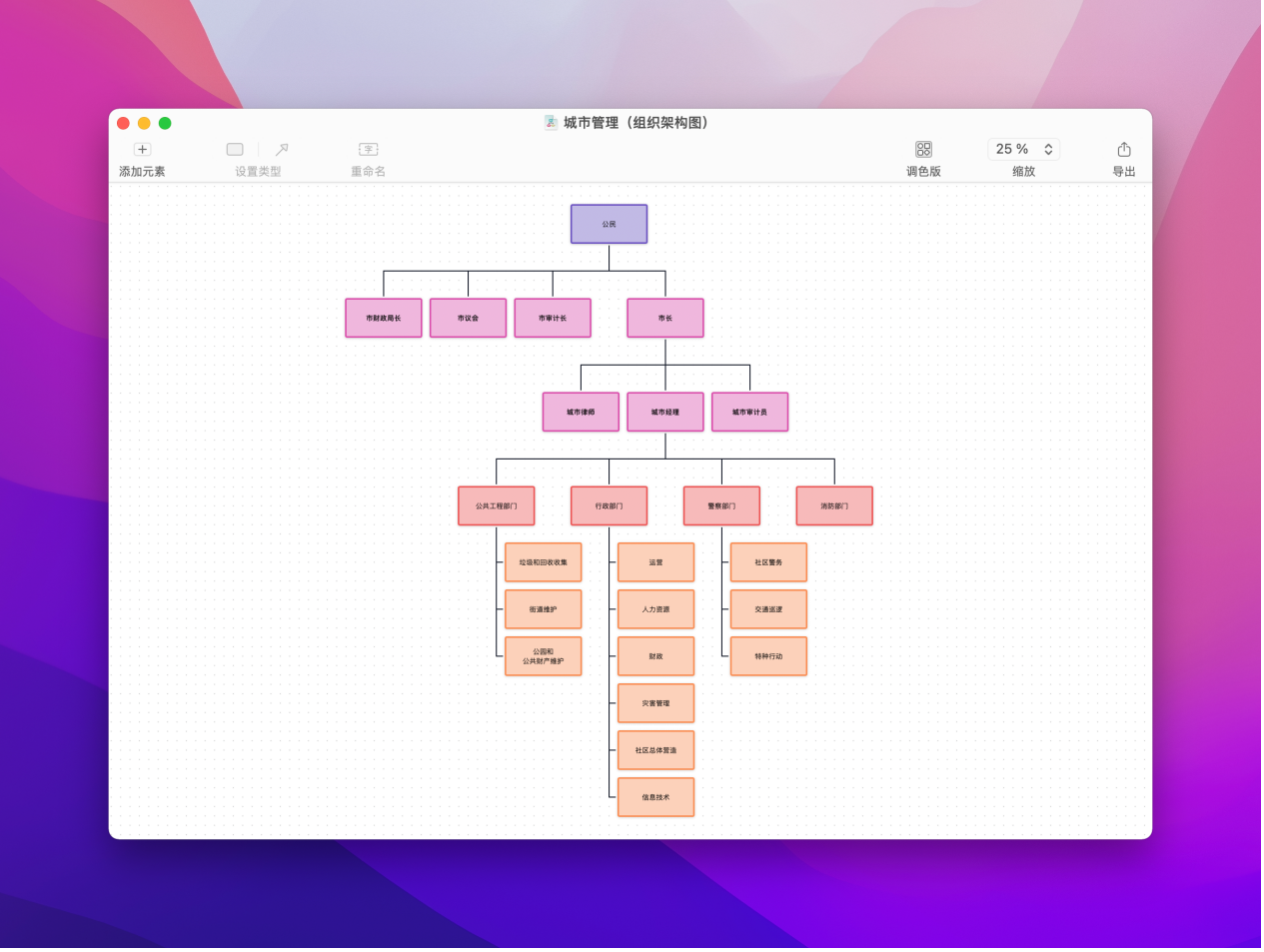
❖ 组织架构图

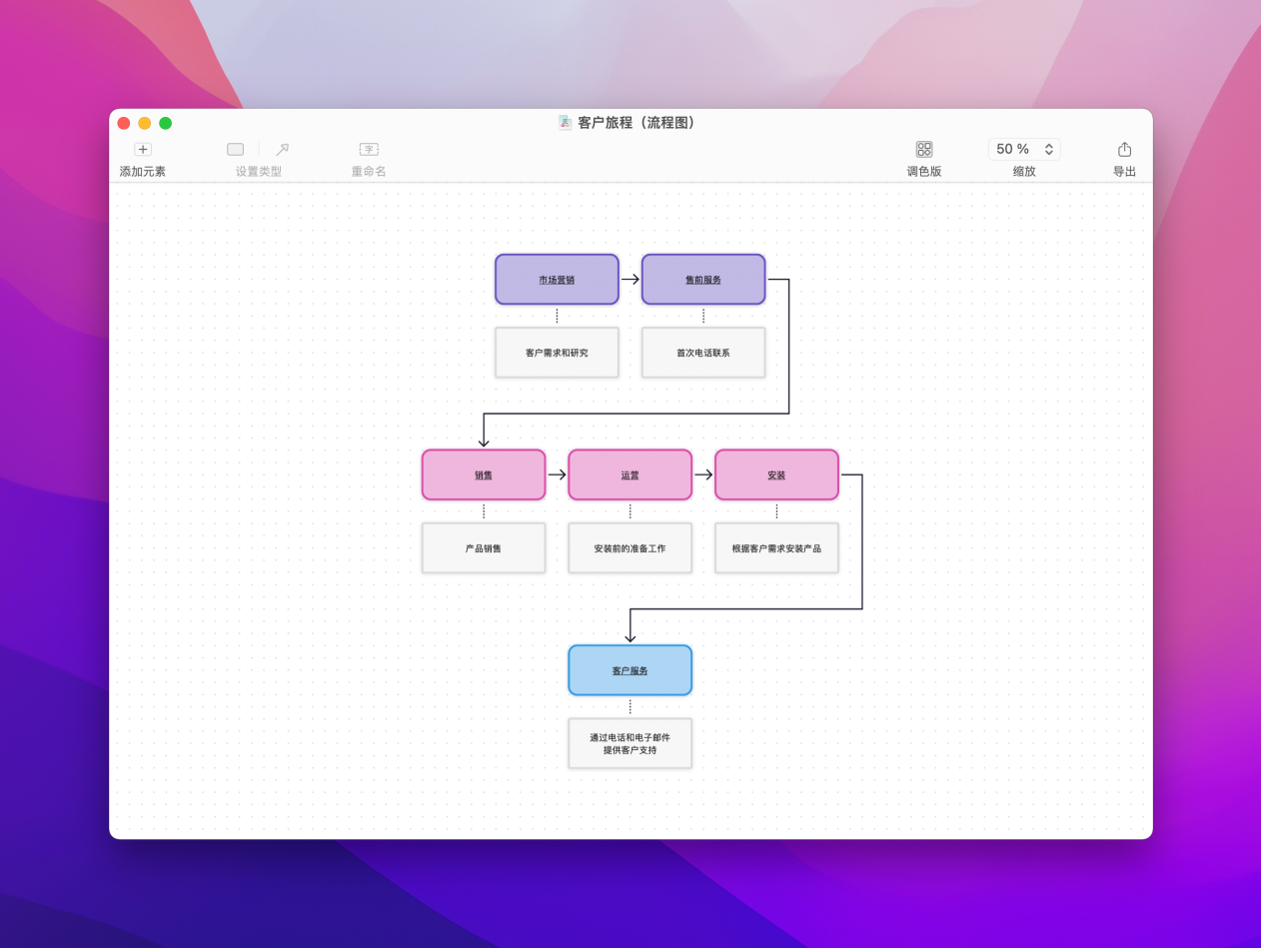
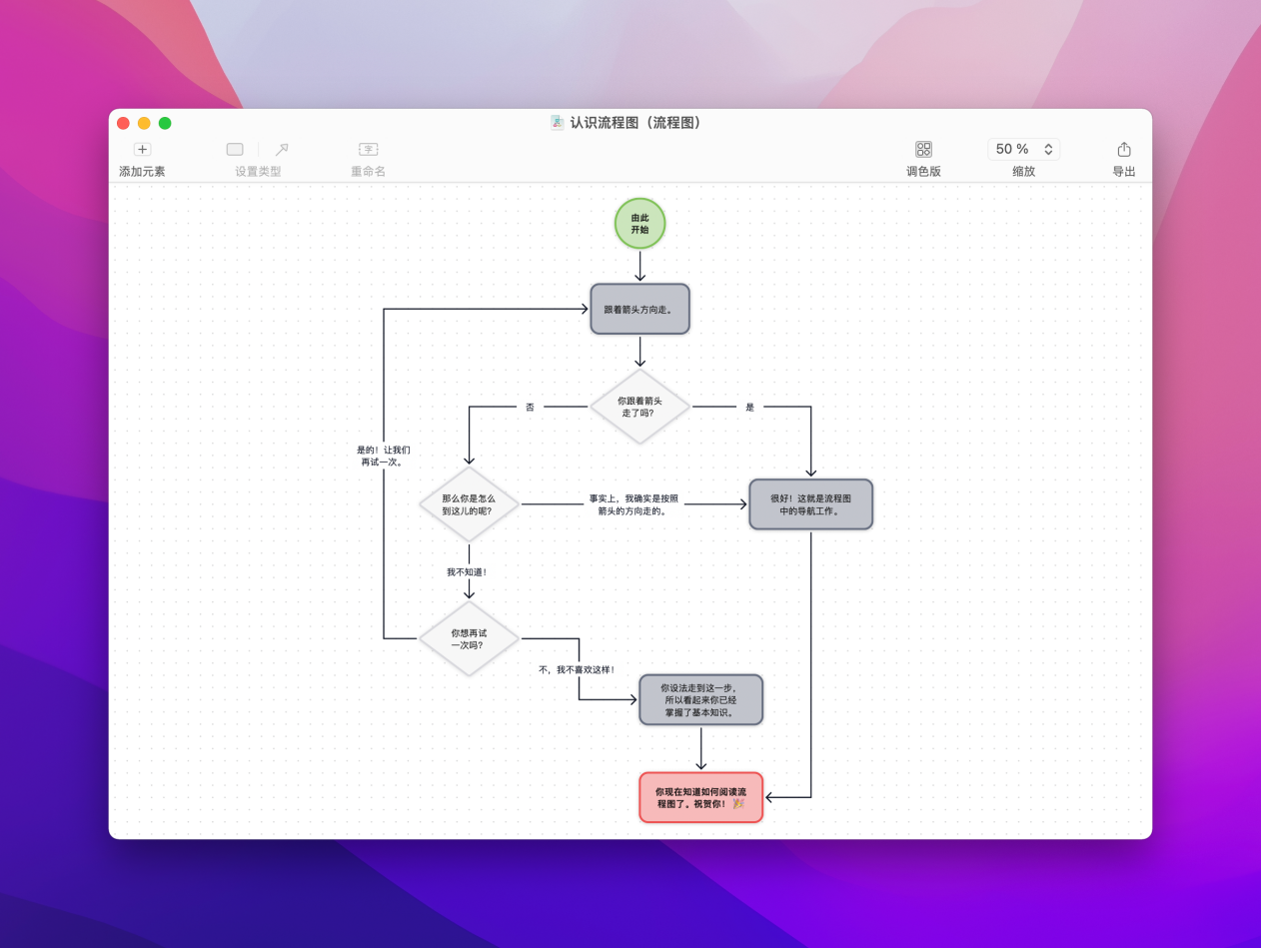
❖ 流程图


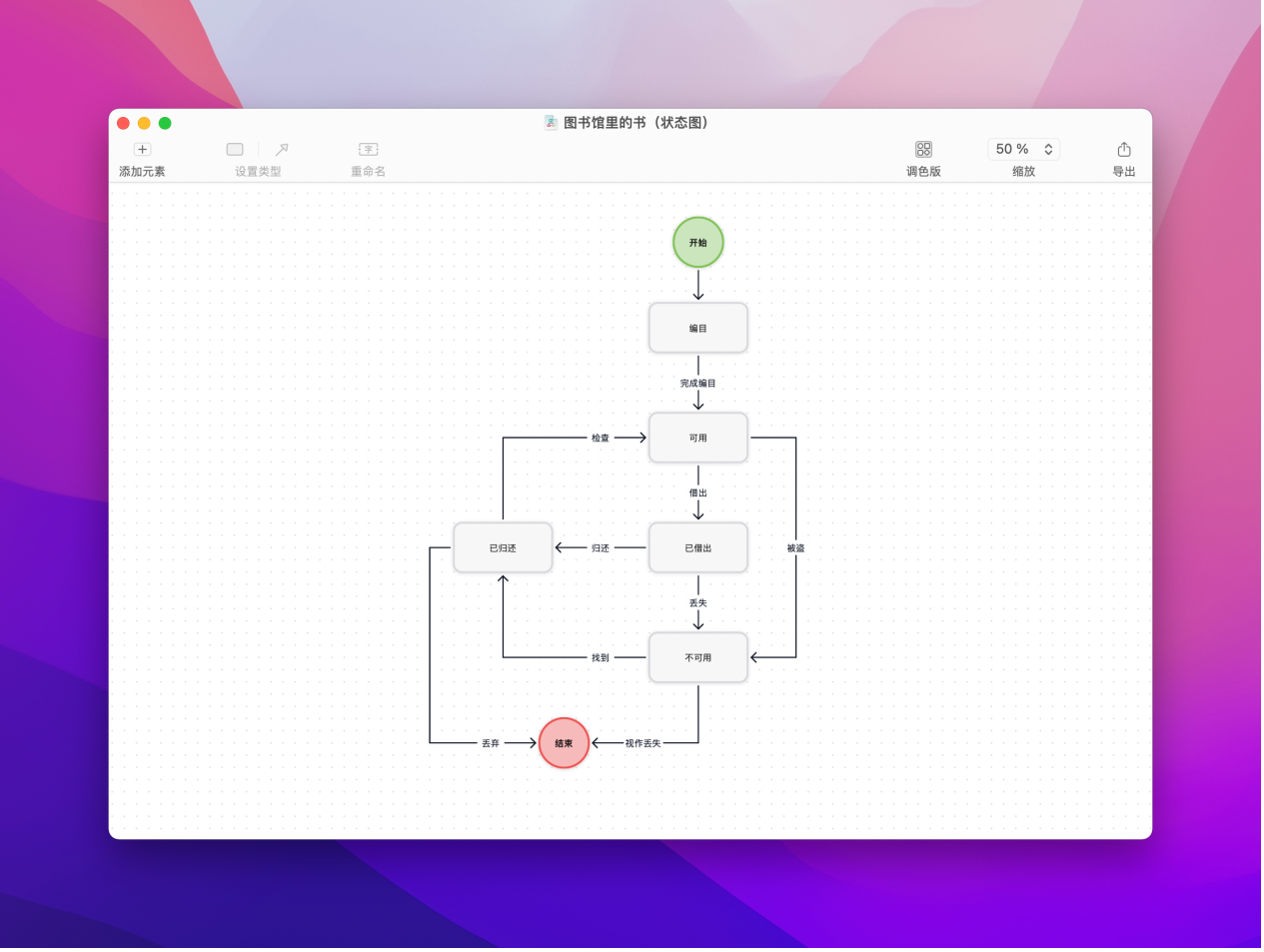
❖ 状态图

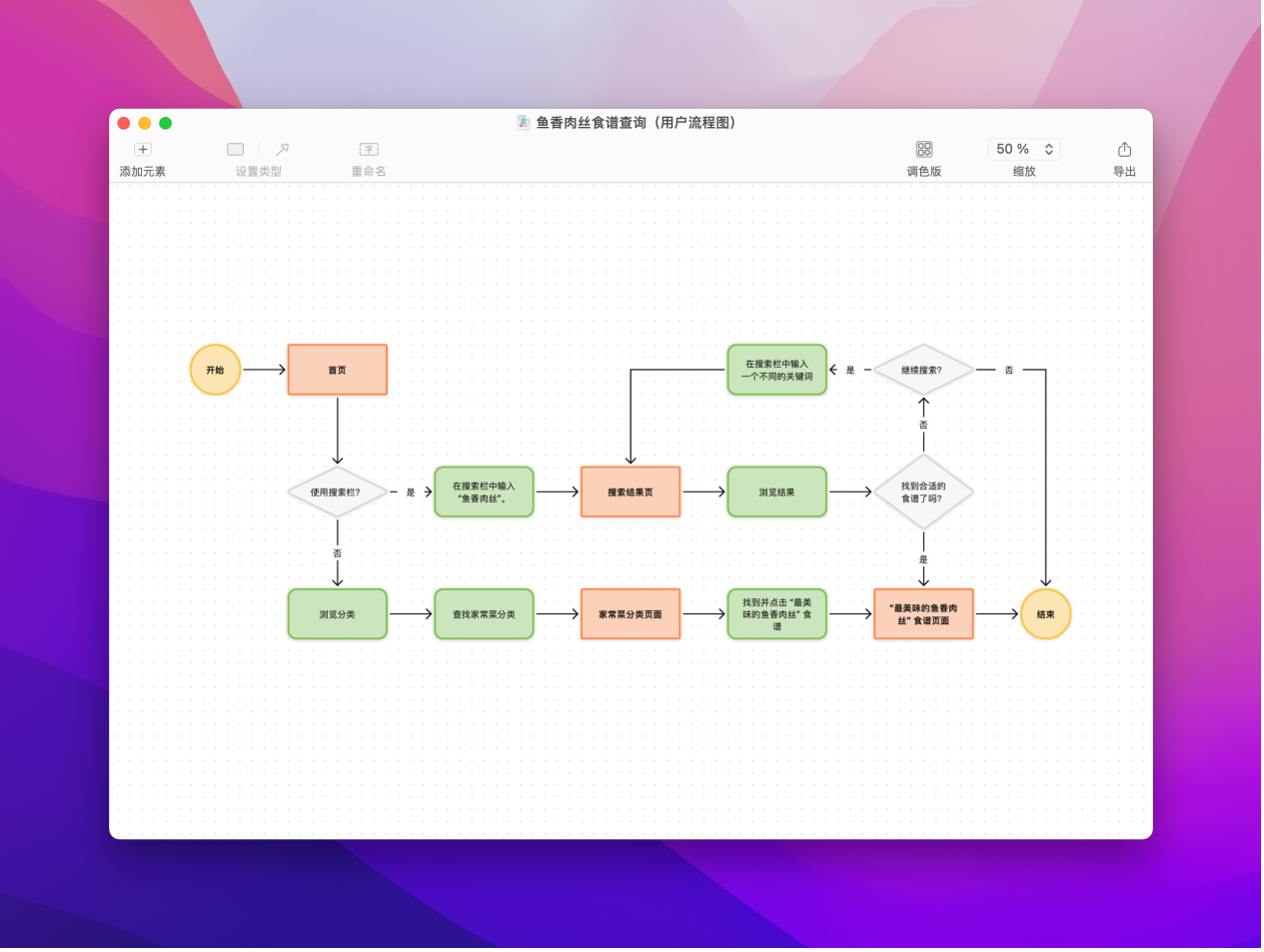
❖ 用户流程图

Diagrams 这款结构化图表编辑器使用非常容易上手,于近期已更新的最新版本 2.1.1。官网免费试用 7 天,有兴趣的同学可以下载试用版使用。
你可以在 官网、Mac App Store 和 SetApp 购买或下载 Diagrams。
我个人的感受
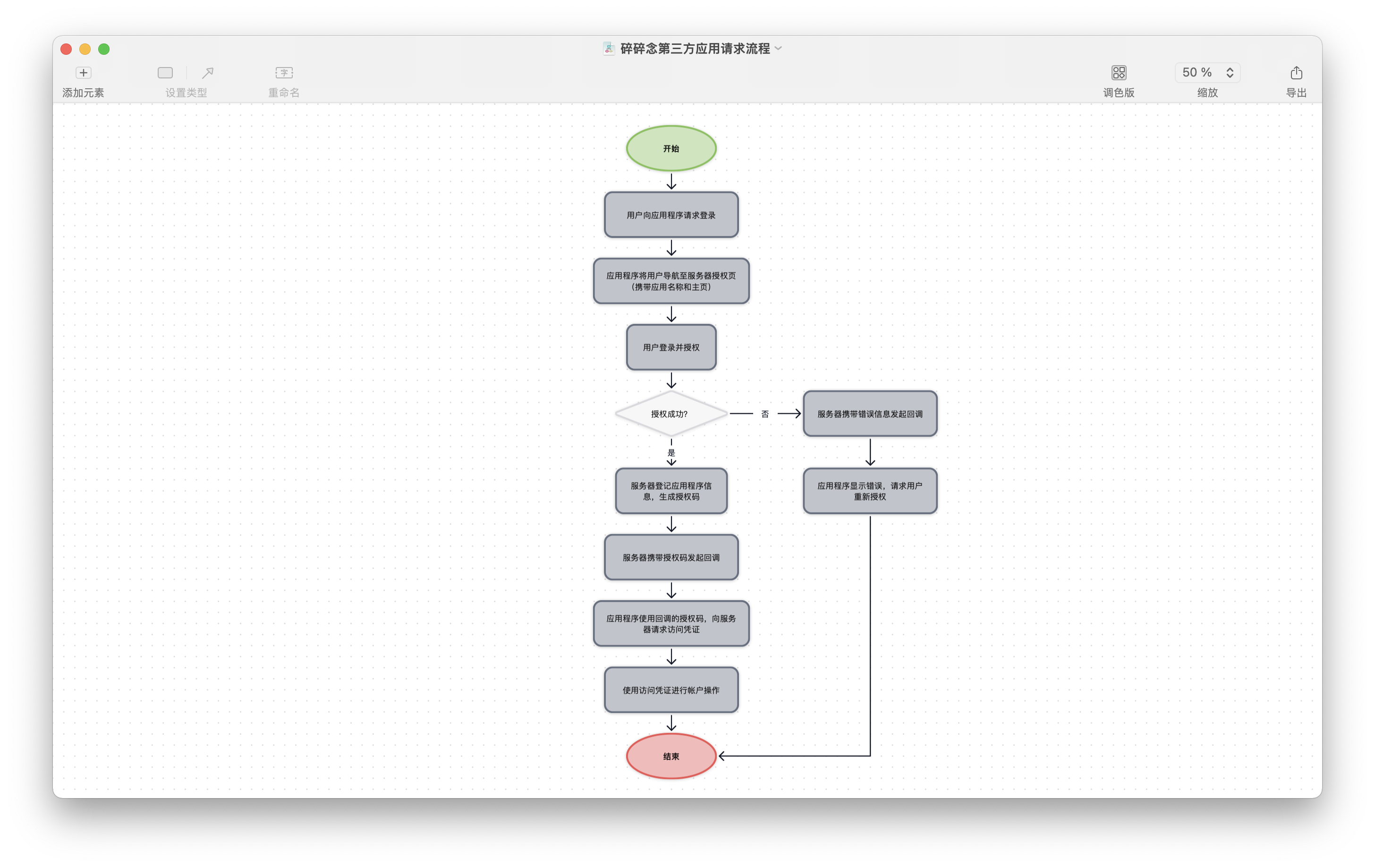
在接到 Diagrams app 的合作邮件的时候,我立即就去 SetApp 下载这款软件来试用。当时我正好在做 碎碎念,因此就用它做了一个类似的流程图。

对于我个人来说,使用 Diagrams 的体验可以用「赏心悦目」四个字来形容:不仅因为 Diagrams 使用 macOS-native 的方式开发,而非使用浏览器前端技术渲染;更是因为它的确如同其所言,在细节上做得十分出色,特别是你用过其他图表编辑软件的话(我说的就是你们,Lucidchart 和 Freedgo)。不愧是德国公司出品的产品。
这种细节包括但不限于:对于元素样式的打磨,让图表在可被自定义的前提下能够有基本的美观;新增、拖动、连线和修改等等操作基本上都是以直觉就可以进行,这对于一个图表编辑软件来说,没有几年的打磨是难以达到的高度;以及对用户操作的反馈的显示与隐蔽。这些都是这款软件在细节上很吸引我的地方。

当然,吹这么多不代表 Diagrams 就是尽善尽美的一款软件。例如,在 Diagrams 里你可以绘制的图表基本上只有流程图和架构图两种,或者,扩展一下到 Microsoft Office 里的 SmartArt 图表(Diagrams 也比 SmartArt 强不少好伐)。
在程序开发中比较重要的其他几种图表,例如 时序图、ER 模型,或者是更复杂的的网络平面图等,Diagrams 就无能为力,只能求助于 Lucidchart。
其他缺点就是诸如缺少移动(手机、平板电脑)平台上的对应 app、以及协同编辑上的一些不方便。对于一个依赖 iCloud 的图表 app 而言,虽然它们在某些情况下的确很重要,但大多数情况下它们对我来说也属于是「锦上添花」的功能,而且要实现它们可能需要开发商做一个配套云服务,因此倒是影响不大。
如果你需要经常在 Word 和 PowerPoint 绘制图表,Diagrams 的确是 Microsoft Office 套件中 SmartArt 的完美替代品。另外,官网还提供有 7 日试用,如果觉得它适合你,别忘记去试试。
你可以在 官网、Mac App Store 和 SetApp 购买或下载 Diagrams。

评论